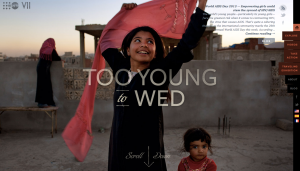
Too Young To Wed was a project by National Geographic, with focus on child marriage around the world. I like this website because it’s a good combination of photos, text, videos, and SNS. Creators of the site put all the information in one big page, then allowed the visitors to navigate elements across different pages using one sidebar.

This is first page that pops up when opening the site link. When scroll down a little bit…

the main photo stays, but a new block of text shows up and eventually covers the main photo.
While looking through the page’s codes, I could hardly see HTML code. Instead, I found a long list of jQuery and JavaScript codes, such as these:
I’m guessing the website also used jQuery for iPad users, since one of the codes is specifying iPad plugin in jQuery. And with JavaScript, the creators made the scrolling down and fixed images possible. When clicked on blue links next to <script src>, each link took me to JavaScript-specific comments such as var.
Honestly, it was hard to understand every code for this website because there are so many different JavaScript and jQuery comments. But I think this website used two systems very well for great reader usability: a reader can look through the main story of this website just by scrolling down, which is very convenient.



This is a beautifully designed site! I love how you can just scroll continuously and the text and photos change. The photos are stunning and the colors and font match the story subject. I love the quotes that appear in between the photos as you scroll down. They are very powerful.